When it comes to user experience, a product manager should always understand who the stakeholders are for their product. It is very common to do stakeholder interviews and get detailed…

User Experience: Creating Stakeholder Maps
When it comes to user experience, a product manager should always understand who the stakeholders are for their product. It is very common to do stakeholder interviews and get detailed business cases from them. Those are absolutely important, but an interesting way to visualize that information is through circular stakeholder maps. I’m not seeing these as much as I should, they can be a great way to tell the story and help push products forward.
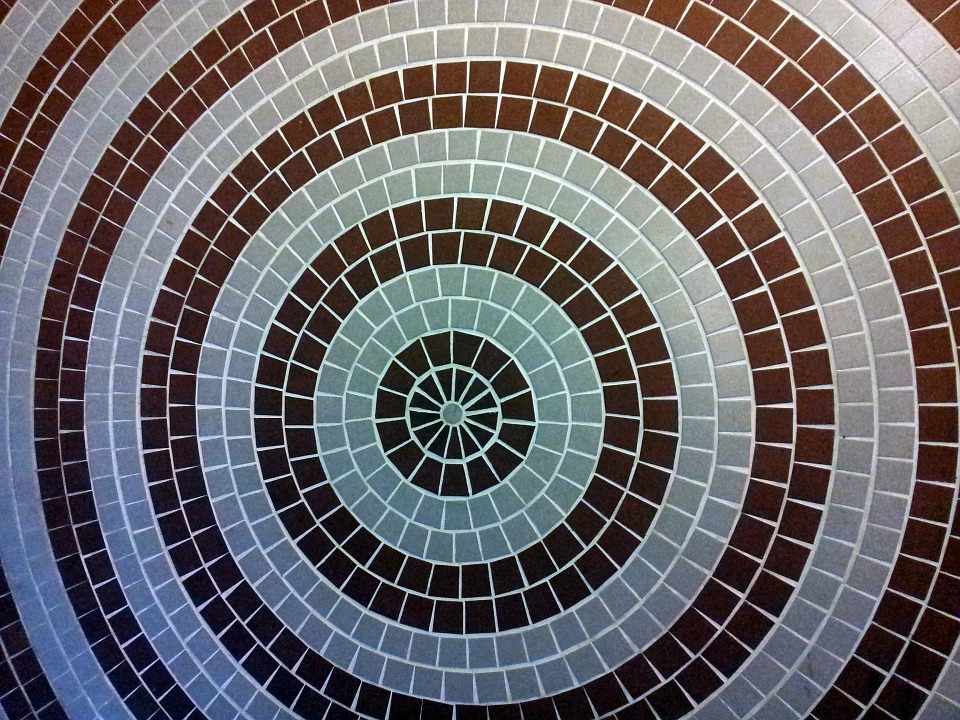
Stakeholder mapping is done using a visualization of concentric circles or, circles with a common center.

Most applications will have a core set of users, these users have core impact on the roadmap. On the visualization, you place these stakeholders in the center circle. These are your most important drivers of product need. They will represent stakeholders that provide you with business problems to solve and influence demand for features. I’ve also seen some interesting examples that divide this center circle into parts related to various aspects of the product such as analytics, UI, and data infrastructure.

As you move further out from the center, the next circle is where you place stakeholders that have direct impact on the product features or functionality. You can also segment the users within these first two segments based on the amount of net revenue they generate or some other client-centric KPI. Many of these stakeholders drive individual features directly but do not influence the overall core functionality.
For those stakeholders that have minimal impact but still influence product enhancements, you can place them in the far circle. They are represented further out since they only influence the roadmap indirectly. You can also think of it the same way gravity binds objects together and it’s hold is proportionate to the distance between the objects. I like to say these stakeholders have indirect influence. It could be that a number of smaller clients has brought to your attention a subset of functions that could be beneficial to the overall product functionality but it is not necessarily something you have to do. The profile of these clients would be small, low revenue generating clients but know the product well.
I personally, also like to add an emerging market ring for market-related items or clients that start to have influence over future development. As these emerging market trends gain popularity, they will move down through the process. Some may even make it into your core influencer circle. Good examples of these could be newer social media integrations that gain traction for your industry.
These maps are beneficial and should be considered fluid. Stakeholders can move in and out of these bands depending on factors like organizational priorities, market fluctuations, strained customer relationships or financial obligations. Having good stakeholder maps can also give visibility into quickly setting priorities or shifting priorities. It’s also a great visual to have internally to help focus resources while not straining important relationships that product managers have. That visibility is necessary in an organization to maintain a forward path.