Many times a developer is faced with finding a solution on how to visualize a certain set of data points. It is important to find a solution that is visually…

The Importance of choosing the right visualization
Many times a developer is faced with finding a solution on how to visualize a certain set of data points. It is important to find a solution that is visually appealing, useful and scalable. A visualization can be a chart, graph, map or table of data. There are lots of different types of each and a good UX/UI developer should understand the data in order to use the best solution.
Line graphs are generally used to visualize data over time. Multi Y-Axis graphs can be used to compare 2 sets of data in different volumes over time.
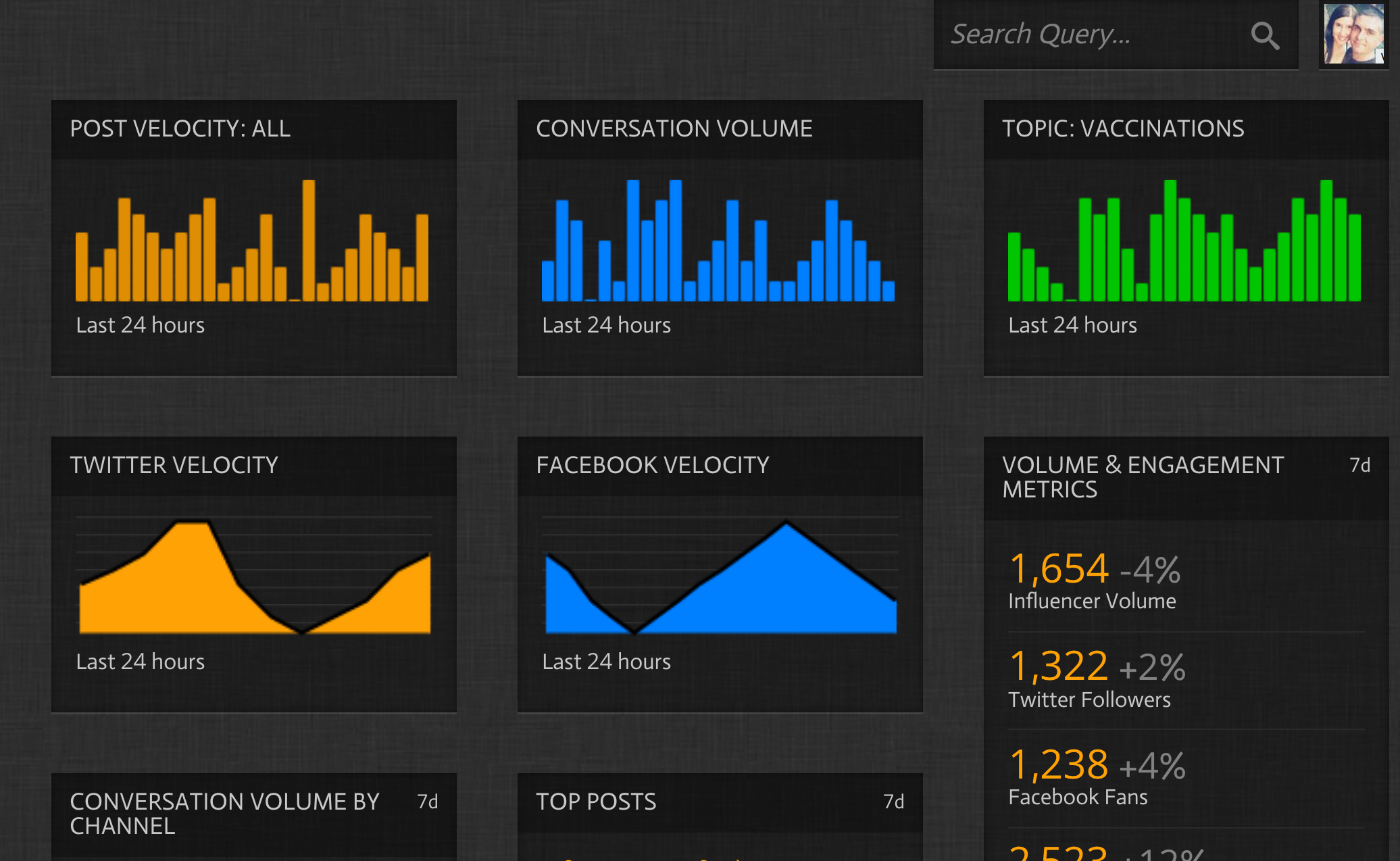
Bar charts are direct comparisons of data side by side. Can be related to percentages or stacked.
Maps show location based data. This data can be general(grouped) or specific(individual). Geolocation data can be a very powerful tool. If visualized the right way, it shows patterns that cannot be discerned any other way.
Table data can provide real time (or near real-time) data to allow users to sort or filter data as needed. You can display any types of contextual information in this view.
Pie charts allow you to display percentage based information. A pie chart is good to display lots of data points. You can combine data into groups and display segments of data as a percentage of the whole. This is good if you have way more data than available space.
One of the most important items to consider is what the context of the data is. It is not just important to show some flashy visuals. Good visualizations have a point of reference, something to compare to. Overlaying current data on top of previous data from a relative time period will actually give a point of reference to the data as well as show trending and patterns.
At W2O Digital, we strive to not just make beautiful visualizations but visualizations that give organizations analytics that drive business processes.